開発ガイドライン
登録
開発者コンソールに登録し、アカウントを発行する
AR クラウド Pretia を利用するためには、開発者コンソールに登録されたアカウントが必要です。https://arcloud.pretiaar.com/ からアカウント登録が可能です。
開発者コンソールにログインする
https://arcloud.pretiaar.comから開発者コンソールにアクセスすることができます。初めてログインすると、チーム名を入力する画面が表示されます。
チームを作成しほかのメンバーを招待することで、共同作業やスキャンした 3D マップを共有することができます。
開発者コンソールでアプリを作る
AR クラウド Pretia では、アプリケーションを識別するために App Key を使用します。
そのため、アプリの開発を始めるには開発者コンソールからアプリケーションを作成する必要があります。
開発者コンソールで Create a new application ボタンを押し、アプリ名を入力すると、新しいアプリを作成することができます。作成後は、 App Key の確認、アプリが使用するマップの割り当て、マルチプレイの最大プレイヤー数の変更などが可能になります。
3D マップベースのリローカライズ機能を使用する場合、アプリに少なくとも 1 つのマップを紐づける必要があります。その準備として、3D スキャナアプリで 3D マップを作成しておく必要があります。
画像ベースのリローカライズ機能のみを使う場合場合は、Pretia SDK のインポートに進んでください。
3D マップの準備
3D スキャナアプリをダウンロード
開発者コンソールのサイドバーから「ダウンロード」をクリックすると、ダウンロードリンクがあるページに移動します。ダウンロードリンクを押すと QR コードが表示されます。お使いのデバイスで読み取り、apk ファイルをダウンロードしてインストールしてください。
マップの作成
3D スキャナアプリを開き、開発者コンソールのアカウントでログインします。 「新規マッピング」をタップすると、新しいマップを作成できます。
マップの作成に関する詳細は、マップの作成方法を参照してください。
マップをアプリに紐付ける
マップをスキャンした後、3Dスキャナーアプリ内のApplication Bindingあるいは開発者コンソール内のApplication Bindingからマップをアプリに紐付けることができます。
備考:一部の機能(例:マップの選択, マップの可視化, コンテンツオーサリングなど)では、マップをアプリケーションに紐付ける必要があります。
Pretia SDK クイックスタートガイド
Pretia SDK をインポートする
Pretia SDK は、https://npmjs.comに格納されている upm ベースの Unity パッケージです。インポートするには、マニフェストファイル (Packages/manifest.json) の scopedRegistries セクションに以下の内容を追加します。
{
"name": "Pretia Technologies",
"url": "https://registry.npmjs.com",
"scopes": ["com.pretia"]
}
com.pretia.sdk について、dependency セクションに追加します。
"com.pretia.sdk": "0.8.0"
変更後のマニフェストファイルはこのようになります。
{
"dependencies": {
"com.pretia.sdk": "0.8.0",
...
},
"scopedRegistries": [
{
"name": "Pretia Technologies",
"url": "https://registry.npmjs.com",
"scopes": [ "com.pretia" ]
}
]
}
ファイルを保存して、Unity プロジェクトを開いてください。Pretia SDK がインポートされ、ファイル同士の関係性もすべて含まれているはずです。
Pretia SDK のセットアップ
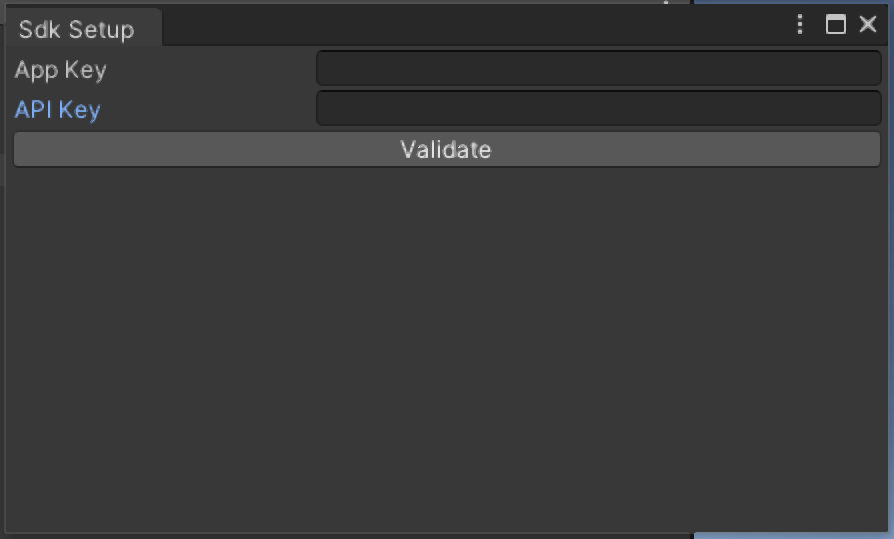
インポートが完了したら、開発者コンソールから Unity プロジェクトに App Key を設定する必要があります。
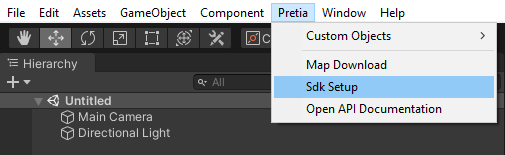
- メニューバーで
Pretia > Sdk Setupを選択してください

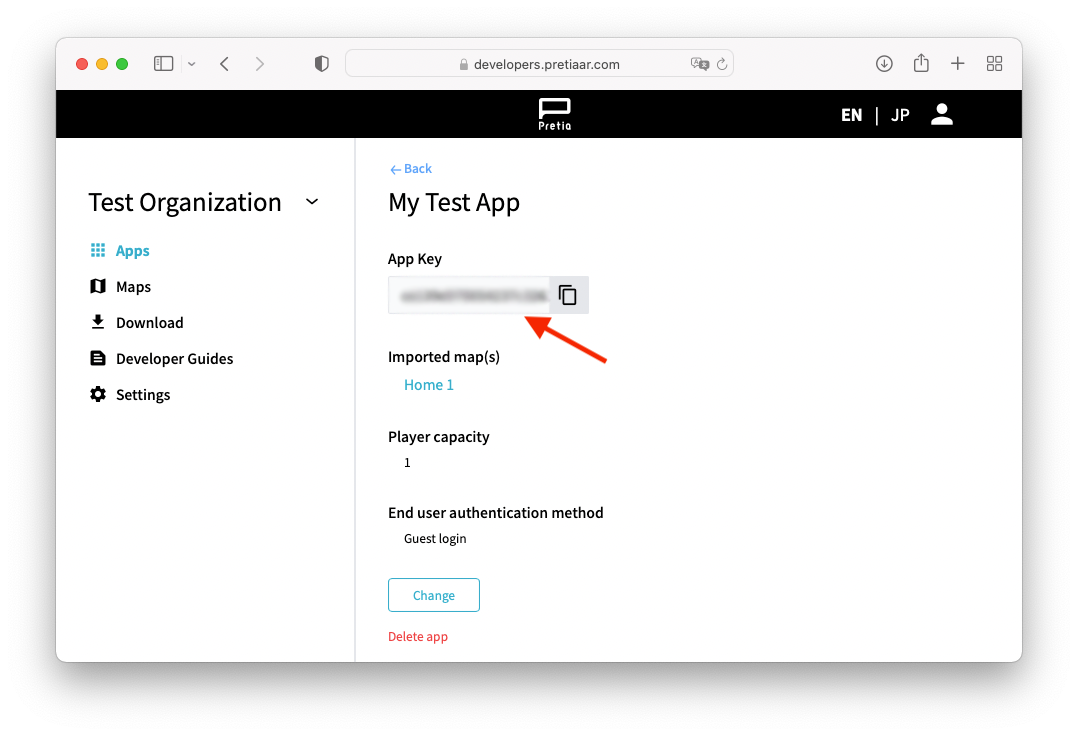
- 開発者コンソールから取得した
App Keyを入力します

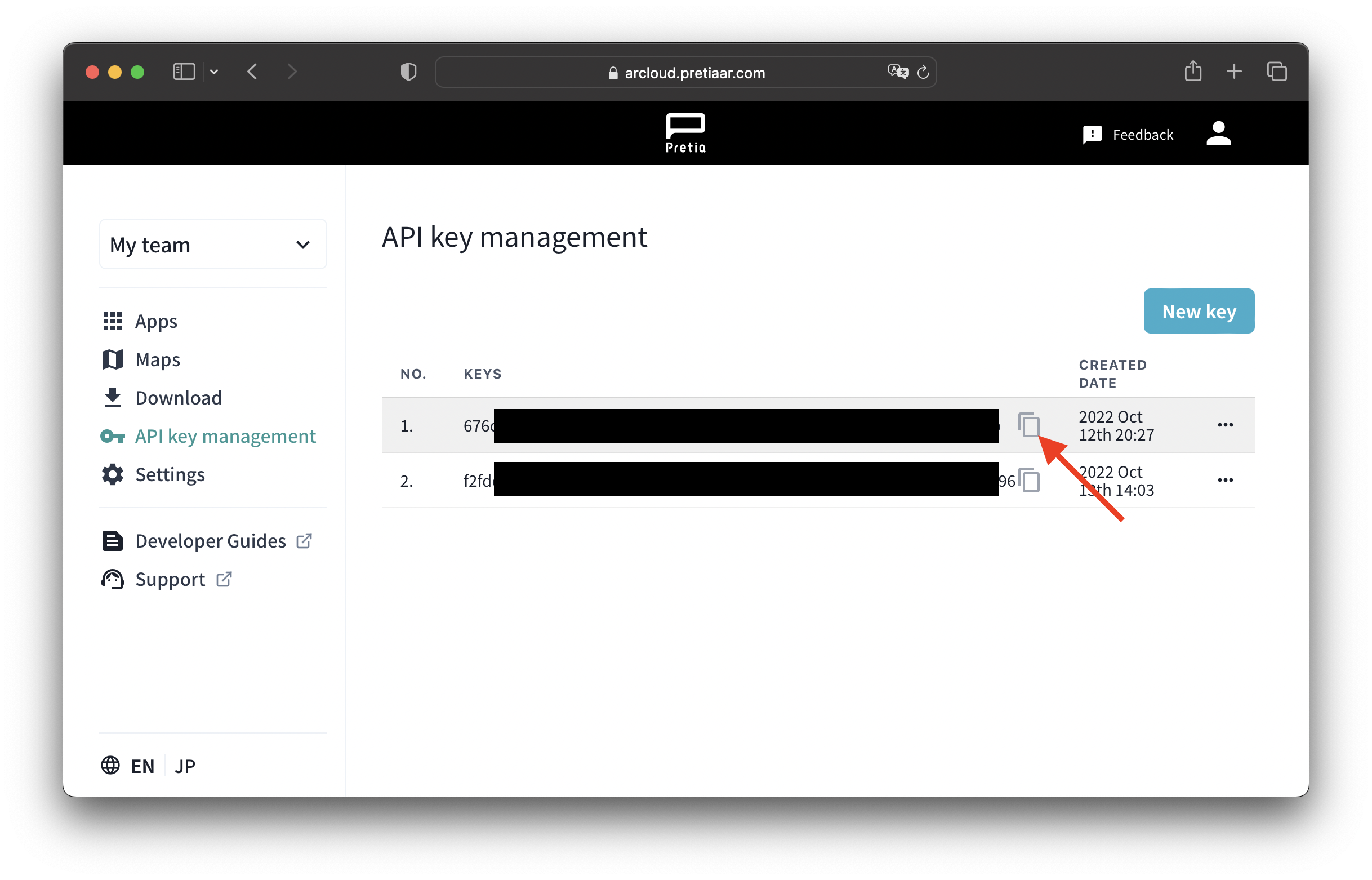
- 開発者コンソールから取得した
Api Keyを入力します

Validateを押してください

おめでとうございます!これで開発を始めるための環境が完成しました。
このあとは、SDK の使い方をより深く理解するためにサンプルプロジェクトをご覧になることをおすすめします。サンプルプロジェクトのインポート方法については、こちらのガイドを参照してください。